このブログはWordPressのテーマJINで作っています。
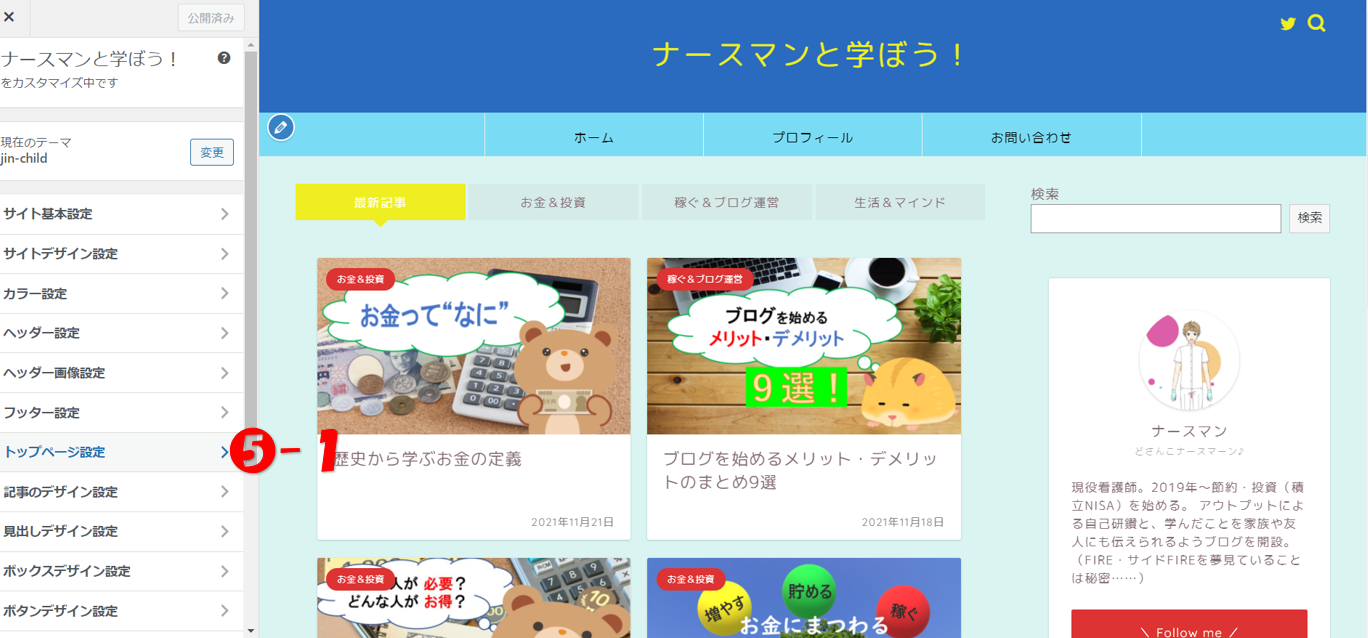
JINでは下の図の赤枠部分(コンテンツマガジン)の設定ができます。

私を含め、ブログ初心者にはトップページの『最新記事』の並びを設定したくても、名前が分かりません。
公式ページで調べても名前が分からず、見つからない……すごく苦労しました。
JINのコンテンツマガジンです!!
この記事ではJINコンテンツマガジンを設定(カスタマイズ)し、表示ができます。

コンテンツマガジンの設定方法は、簡単です。
目次
JINコンテンツマガジンの設定
コンテンツマガジンの設定は『かんたん5 ステップ』です。
カスタマイズの要点 (かんたん5 STEP)
- 自分のブログの『ダッシュボード』を開く
- 『投稿』の中の『カテゴリー』を選択
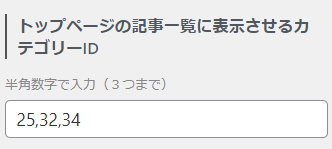
- カテゴリーIDをコピーする。(番号がわかれば、手動入力でも可)
- 『外観』から『カスタマイズ』を選択
- 『トップページ設定』の『記事一覧に表示させるカテゴリーID』に貼り付け or 手入力
わかりやすく! 画像でわかる手順
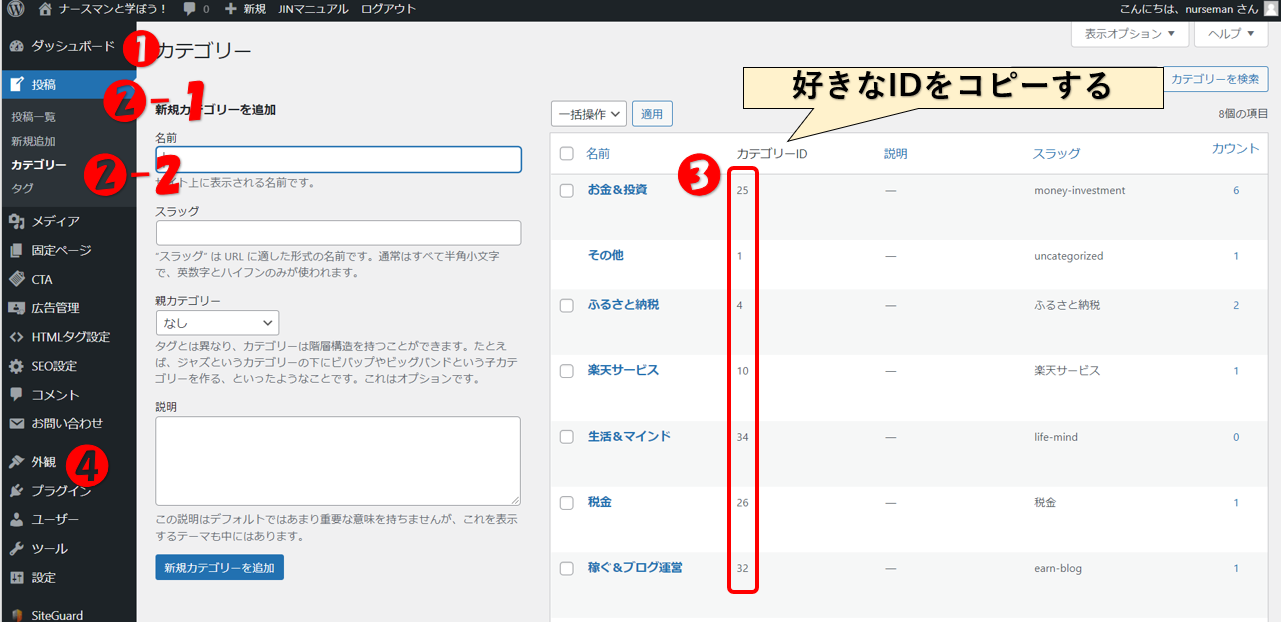
❶自分のブログの『ダッシュボード』を開く
❷『投稿』の中の『カテゴリー』を選択
❸カテゴリーIDをコピーする。(番号がわかれば、手動入力でも可)

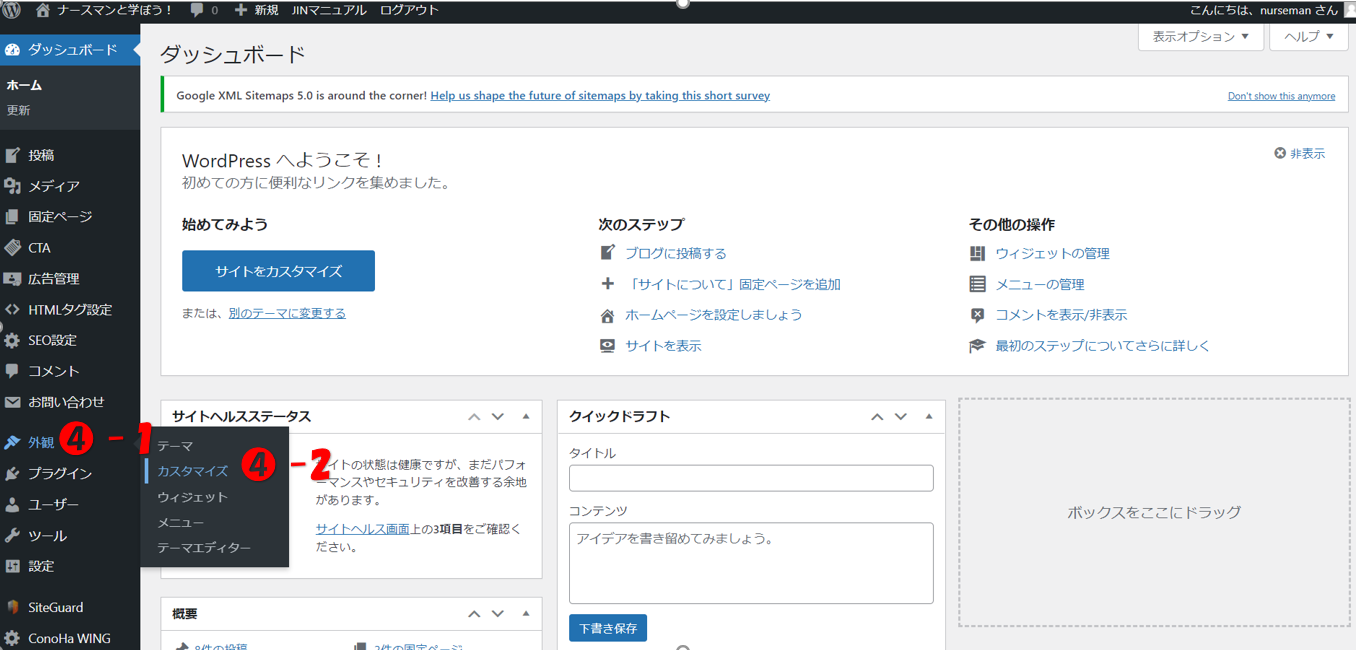
❹『外観』から『カスタマイズ』を選択

❺『トップページ設定』の『記事一覧に表示させるカテゴリーID』に貼り付け or 手入力




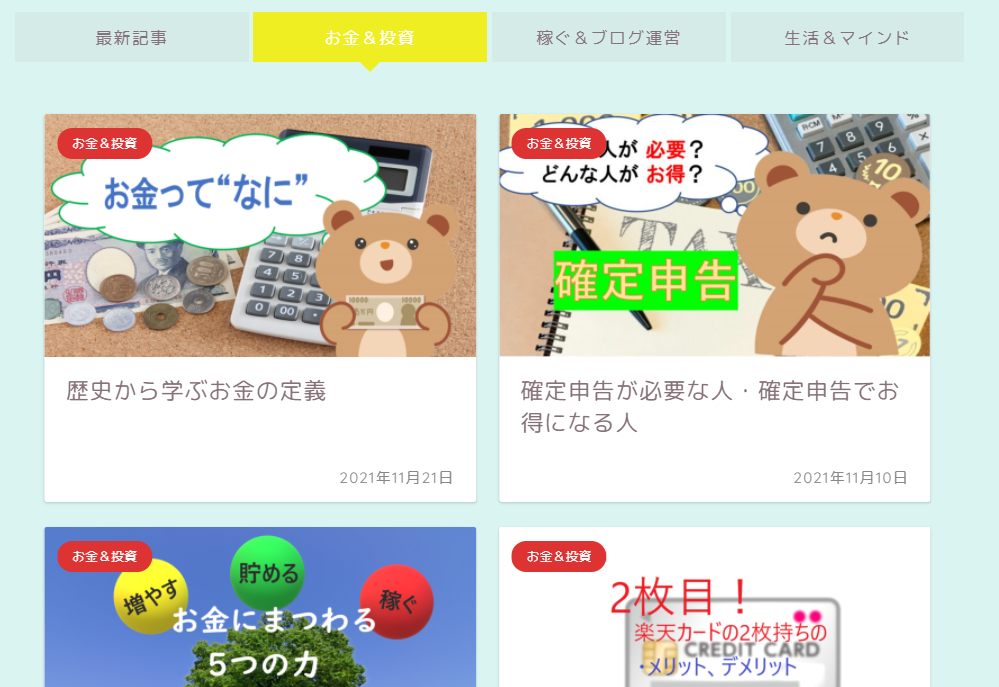
これでJINコンテンツマガジンの設定が完了です!

ブログ初心者におすすめの記事です!
JINコンテンツマガジン設定の【注意点】
図⑤-3で紹介したIDの入力は、IDとIDの間はカンマ(,)です。
図の数字は私のブログの場合です。
図③で表示されている
自分のカテゴリーID(番号)を調べて、入力してください。

JINコンテンツマガジンは『最新記事』の他に、最大3つまで設定OK!
私の場合は『お金&投資』、『稼ぐ&ブログ』、『生活&マインド』と設定しました。

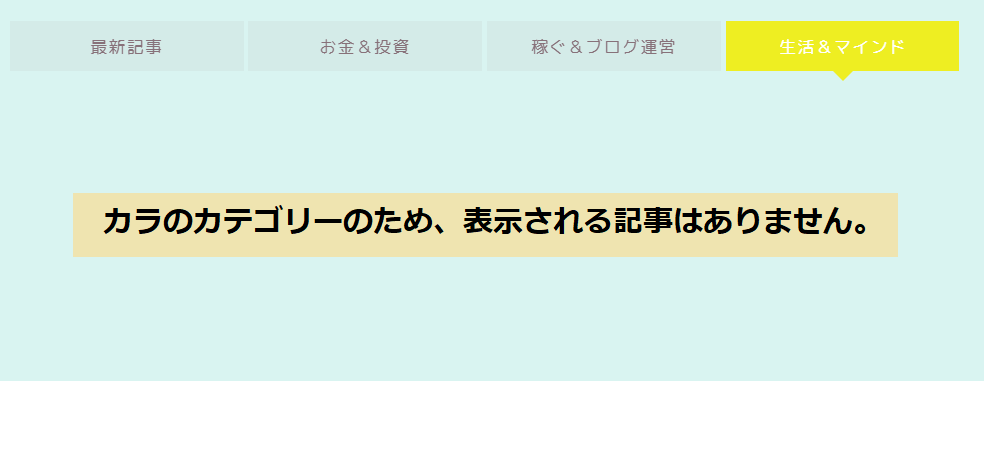
記事がなくてもコンテンツマガジンは作れる
記事がまだなくても、カテゴリーを先に作ることで、見た目だけ整えることもできます!
記事なしでコンテンツマガジンではどのように表示されるか、見ていきましょう!

『生活&マインド』のカテゴリーには、まだ記事がないため、表示されません。
- ブログの方向性が決まっている
- 記事はまだない
- デザインを整えたい
という場合に活用しましょう!
JINコンテンツマガジンを【作る意味】
『JINコンテンツマガジン』を作るメリットは何でしょう?
- 読者のメリット
- 運営者のメリット
JINの公式マニュアルを参考に考察!
読者のメリット

結論! 読みやすい!
- 読みたい記事に、アクセスしやすい
- 興味があるカテゴリーを見つけやすい
- サイトの体裁が整い、信頼度が上がる
運営者のメリット
ユーザー(読者)の使いやすさ追求は、結果的に運営者のメリット
- ページ遷移せずに、多くの記事を見てもらえる(回遊しやすい)
- 回遊率(周回率)向上で、収益化しやすい
- コンテンツが整理できる。(見た目の洗練)
- 運営者(あなた)のモチベーションが上がる(笑)
ナースマンは以前、Webデザインやプログラミングを1年間、通信教育で学習しました。
Webデザインの基本で大切なことは、
『読者が求める情報に的確に誘導できるかどうか』
JINはコンテンツマガジンのように、少し調べると読者ファーストの機能が豊富です。
私のように、プログラミング学習に挫折する人間も、簡単に設定できます!
JINコンテンツマガジンの名称(名前)
コンテンツマガジンで表示されるのは『カテゴリーの名前』です。
どのような基準で名前を付けるべきか?
- カテゴリー名は明確に
- カテゴリーは少数先鋭
- 数は3~5つ
読者はコンテンツマガジンに『未分類』『日記』『雑記』『メモ』など、
抽象的な表示がされていても読みません。
上の①~③を意識してコンテンツマガジンを作成しましょう!
\少し先輩が教える。ブログ運営で大事なこと/